これまで何回かに分けて紹介してきましたが、現在、「でんでんコンバーター」を使って楽天の「koboライティングライフ」に出版するためのEPUB作りをゆっくりゆっくりと進めています。



今回は、また新たに壁にぶつかってしまったのでそのことについてちょっと記します。
連続した英数字の縦中横の指定で悩む
「でんでんコンバーター」では簡単な記号(マークダウン)で文字の修飾や制御ができるのですが、その中のひとつに縦中横(たてちゅうよこ)を指定する「^」というマークダウンがあります。
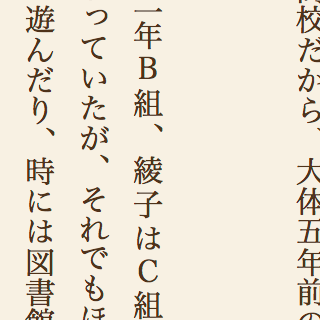
たとえば、以下のような場合。

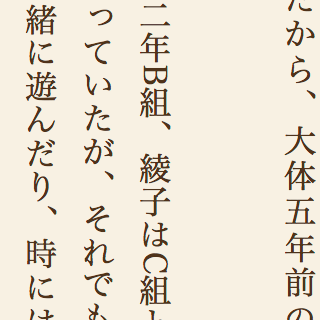
アルファベットの「B」と「C」が横向きに転んでしまっています。これを回転させて縦書きに合わせる処理のことを縦中横といいます。
通常のEPUB作成では CSS で
.tcy { -epub-text-combine: horizontal;}
といった感じで指定したあと、本文内でさらに
私は二年<span class=”tcy”>B</span>組、綾子は<span class=”tcy”>C</span>組
と記述する必要があります。
これが「でんでんコンバーター」だと、
私は二年^B^組、綾子は^C^組
というように回転させたい文字を「^」で囲むだけで済みます(CSSはすでに用意されているのでこちらで指定する必要はありません)。

そこで、次に「MONO」という単語を回転させてみたいと思います。半角のアルファベットが連続していますが、「でんでんコンバーター」のルールに従って、
^M^^O^^N^^O^
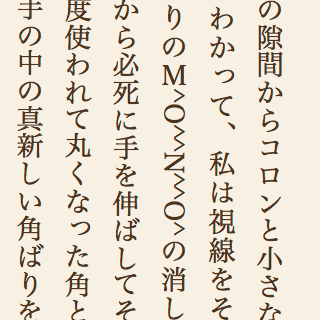
と指定して、変換してみます。ところが、結果は次のように。

最初の一文字「M」だけは回転していますが、二文字目以降は回転せずにマークダウンの「^」が表示されてしまっています。どうも「^」を連続させるとダメなようです。「MONO」を全角で「MONO」と書けばそのままでも転ばずに表示されますが、できれば半角英数字のままちゃんと表示させたいところです。
しかたがないので結局、ここだけ
<span class=”tcy”>M</span><span class=”tcy”>O</span><span class=”tcy”>N</span><span class=”tcy”>O</span>
といったようにソースを記述することにしました。
見出しで指定した縦中横が目次で反映されない
「でんでんコンバーター」の嬉しい機能のひとつに、本文中で見出しを設定するとその見出しを拾った目次が自動的に生成される、というものがあります。

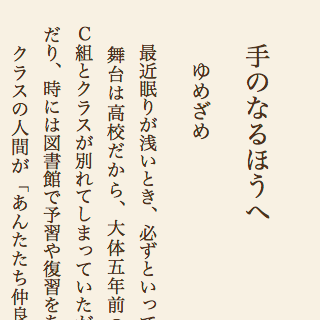
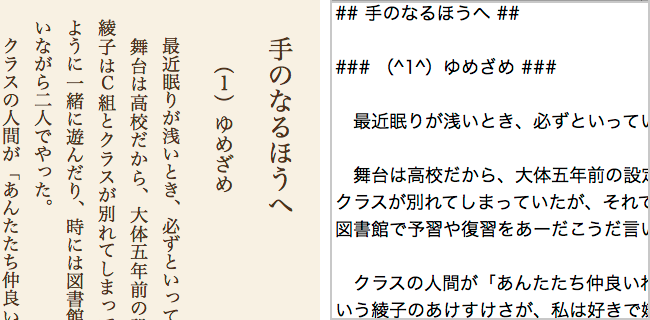
例えば、上のように見出しを指定すると・・・

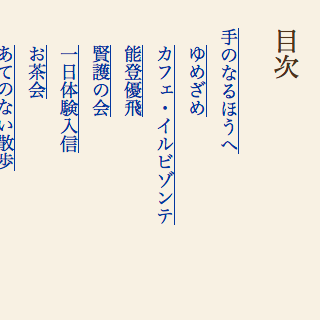
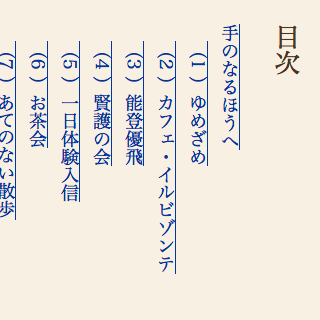
このような目次ページが自動的に作られます。便利ですね。
ところが、

上のように、この見出し内で縦中横の指定を使っても、

目次ページの方では縦中横の指定が反映されず、英数字が転んだままになってしまいます。
これは困りました。今のところ、生成されたEPUBファイルをいちど解凍して、該当ファイルを直接いじる方法しか思いつきません。
このあたりについては、もう少し試行錯誤してみようと思います。
今回はここまで。