電子書籍に使う画像を用意する際に「ピクセル」とか「dpi」といった用語がときどき出てきます。先日も紹介した楽天の「Kobo ライティングライフ」の「ユーザーガイド」に少しわかりづらい表現がありましたので、あらためて用語の意味を確認したいと思います。
*推奨される画像の解像度は 900 dpi(5 MB 以下)ですが、300 dpi でも問題ありません。楽天 Kobo の標準的な電子書籍リーダーの画面解像度が 600×800 ピクセルですので、お客様ご自身で画像をデザインされる場合は、こちらの解像度を参考に作成されることをお勧めします。
(楽天Koboライティングライフ「ユーザーガイド」)
まず、「dpi」の意味ですが、こちらは「dots per inch」の略です。
「dot(ドット)」というのはインクジェットプリンタの 1滴をイメージすればわかりやすいと思いますが、絵や文字を構成する最小単位の点のことです。
「per(パー)」というのは「/」という記号でもよく書かれるもので、「〜につき◯◯」とか「〜のうちの◯◯」という意味ですね。例えば速度の 100km/h というのは「1時間(h)につき 100km走る程度の速さ」となります。
(ちなみに「パーセント」の「セント」は「センチュリー = 100年」といったように 100 を意味しますので、記号で書くと「 / 100」となり、それが変化して「%」となりました。意味はご存知のとおり「100 のうちの◯◯」ですね)
ですから「dpi」は「dots / inch」と書くこともできますが、1インチ(約2.54cm)の中にドット(点)がいくつあるかという密度を表します。
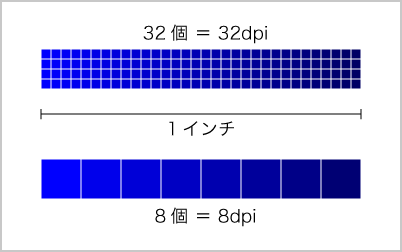
図にすると以下のようになります。

上の小さい四角の方は 1インチの幅にドット(四角)が32個あるので「32 dpi」となり、下の大きな四角は同じく 1インチの幅にドットが8個なので「8 dpi」となります。
これを見てもわかるとおり、8 よりも 32 と、数字が大きくなるほどドットは小さくなり、絵そのものはより精細になります。
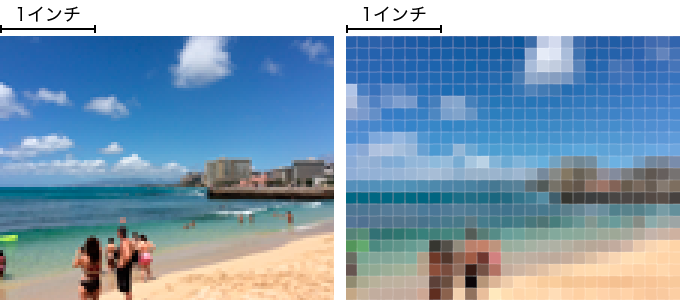
イメージにすると以下のようになります。左が「32 dpi」で右が「8 dpi」だと思ってください(あくまでイメージなので実際の解像度とは異なります)。

このように、同じ大きさの画像であれば「dpi」の数値が大きい(解像度が高い)方が、画像は細かくキレイになります。
今回はわかりやすく「8」とか「32」といった小さい数値で説明しましたが、実際にDTPでよく使われるのは 300 〜 350 dpi ぐらいの解像度です。
(商業印刷では印刷の精度を表す尺度として「線数」という単位を用いるのですが、よく使われるのが「175線」という値。このちょうど2倍の数値の解像度があればキレイに印刷できるということで、デジタル印刷では 350dpi が一般的となっています)
また、印刷やプリンタで出力したものの点を「dots(ドット)」と呼びますが、デジカメの画像などパソコンで見ているデータの点は「pixel(ピクセル)」と呼び、この場合の解像度は「ppi = pixels per inch」と表します。内容はほぼ同じです。紙に落ちたインクの点(dot)か、画面に表示された光の点(pixel)かの違いだと思ってください。
では、実際に電子書籍出版でこの「dpi」や「ppi」がどう関係してくるかという点については、楽天の回答を待ちつつ、別の機会にお話したいと思います。



