1月16日の記事(「全然いい」が誤用というのは誤りらしい…編集現場の対応は?)で、三省堂の『大辞林』(iOS版)を購入したと書きましたが、それ以来このブログでは 28本の記事に『大辞林』が登場しています。

計算すると、2.2回に1回の頻度でブログネタに使っているということで、「三省堂 年末年始謝恩セール」で安く買ったわりにとても重宝しています。
ブログでの使い方はだいたい以下のようなスタイルです。
ちょう ほう【重宝】
① 便利で、よく使うこと。調法。「この大きさの封筒は─している」
② 大切な宝物。じゅうほう。「これ程の─をさうなうはゑらすべき/平家物語」
③ 大切にすること。珍重すること。「あはた口を何とて─するぞ/狂言・粟田口」(『大辞林』三省堂)
このうち「① ② ③」といった丸数字や、ダッシュ(罫線)「─」などは毎回のように登場するのですが、これまでは文字化けしないようにいちいち「① ② ③」「─」といったようにコードで記述していました。
これがけっこう面倒な作業だったのでもっと楽にしたいと思い、今さらなのですが、wordpress の編集画面でボタンを押せばポンッと指定のコードが入るようなプラグインを導入してみました。
編集画面にクイックタグを追加するプラグイン「AddQuicktag」
今回導入したのは「AddQuicktag」というプラグイン。
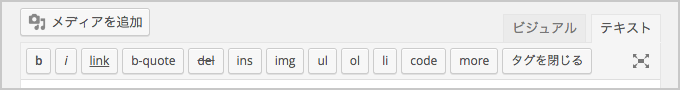
私の場合はふだん「テキストモード」で原稿を書いているのですが、通常だと以下のようなボタン(クイックタグ)があらかじめ用意されています。

ここに、「①」や「─」といったボタンを追加したいと思います。
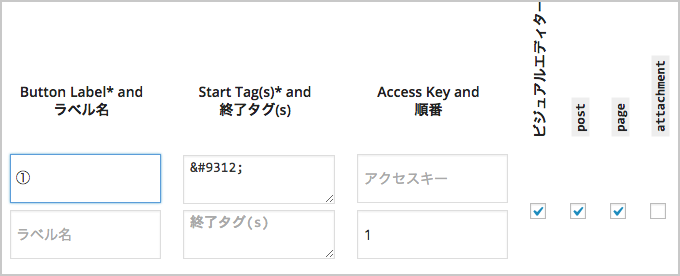
まず、目的のプラグインをインストールして、設定画面を開きます。

左上に[ボタン名]という枠があるので、ここにボタンとして表示したい文字列を入れます。「①」と表示されればいいのですが、ここも念のため①を表すコード「①」を入れておきます(結局表示は「①」になりますが)。
下の[ラベル名]は空欄のままとします。
真ん中の段の上が[開始タグ]で下が[終了タグ]です。<p> 文字列 </p> といったように文字列を囲むようなタグの場合は上下両方入力しますが、今回は囲むタイプではないので[開始タグ]のみ入力します。
右上の[アクセスキー]も空欄のままとします。
その下が[順番]となっていますので、表示させたい順番に番号をふっていきます。
その右にあるチェックボックは、[ビジュアルエディター][post][page]の3つにチェックを入れておけば大丈夫でしょう。
同様に「②」と「③」も設定して保存します。
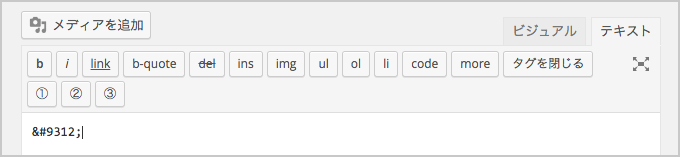
すると、投稿の編集画面に以下のようなボタンが追加されます。

[①]のボタンを押したら、ちゃんと「①」という文字列が挿入されました。いいね!
引用元を示す文字列「(『大辞林』三省堂)」も設定
続いて、丸数字以外にもよく使う矢印やダッシュ、空白タグも設定しました。
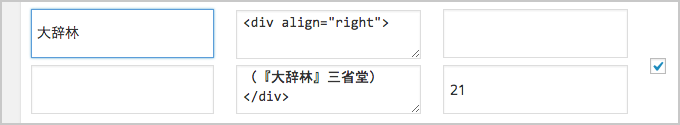
あと、よく使うのが「(『大辞林』三省堂)」という引用の表記。これに関しては必ず右寄せで記述しているので、いつもは「<div align=”right”>(『大辞林』三省堂)</div>」と手で打っていました。
これもボタンにします。

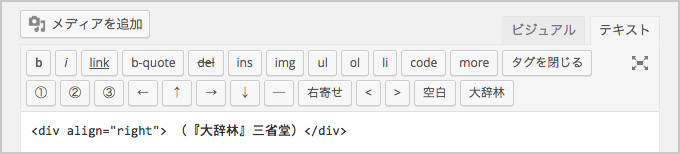
これで、[大辞林]というボタンができました。

注意点は[開始タグ]と[終了タグ]で囲むタイプのボタンの場合、なにか文字列を選択した状態でボタンを押さないと[終了タグ]が挿入されません。

今回は囲むべき文字列「(『大辞林』三省堂)」をあらかじめ設定してしまっているので、これ以上囲む文字列はありません。
しかたないので、[終了タグ]を使わずに[開始タグ]にすべてのコードを記入することにしました。
これで、『大辞林』の引用作業がぐっと楽になりました。
ということで、
これからも、どんどん『大辞林』を使い倒していきたいと思います。



